As of this writing, Elementor does not have the option to add custom icons to the Post Navigation widget. With a bit of CSS, you can replace those arrow icons using an SVG from your media library.
Upload SVG Navigation Icons
WordPress by default does not allow uploading SVG files. The easiest way is to upload them through Elementor. On your WordPress dashboard go to Elementor > Settings > Advanced and turn on “Enable Unfiltered File Uploads”.
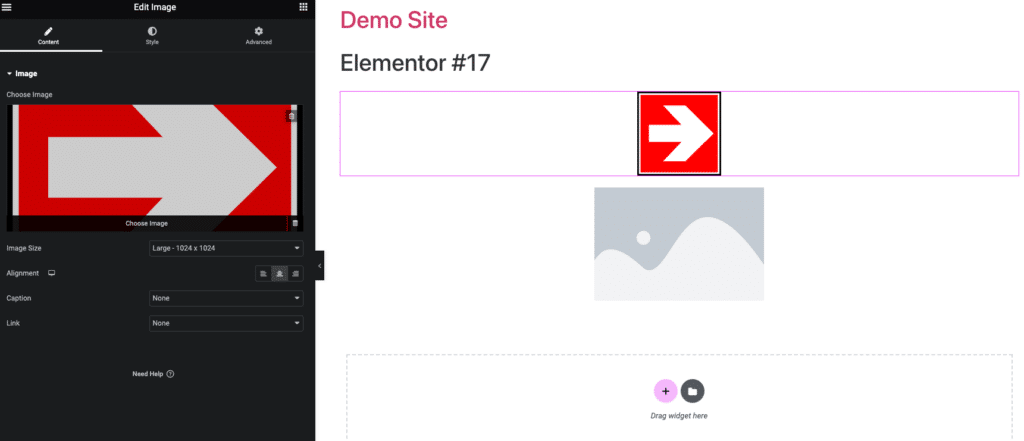
You’ll need to be in the Elementor editor any page will do and you don’t need to save it. Simply add an image widget then click “choose image” to upload the SVG icons. For this example, I downloaded two arrow icons from freesvg.org but you can use any SVG image or create your own.

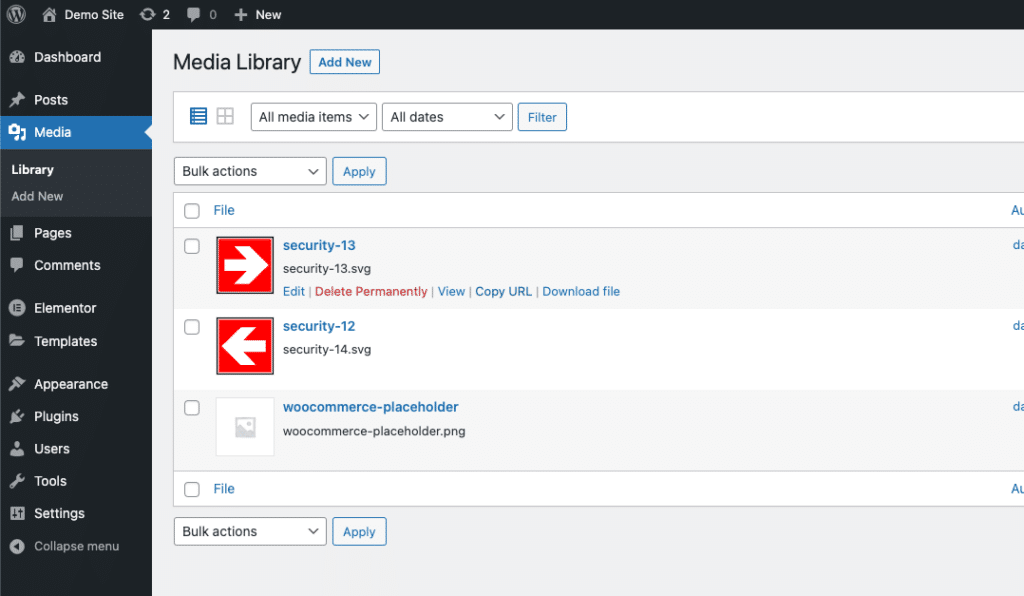
You’ll now be able to see the SVG files in your Media library. Your media library may be set to grid view by default, changing it to list view provides a quick way to copy the media URL. This will be useful in the next step.

Add CSS Code to Elementor
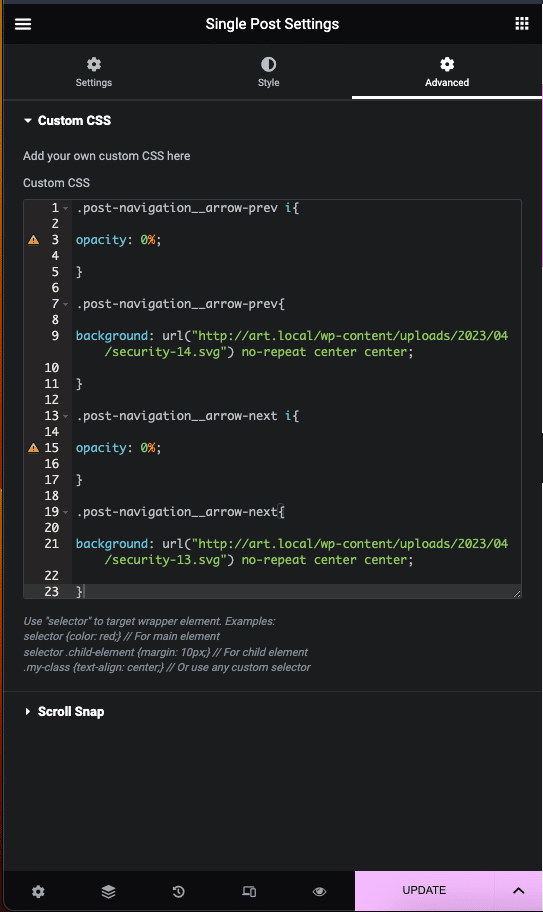
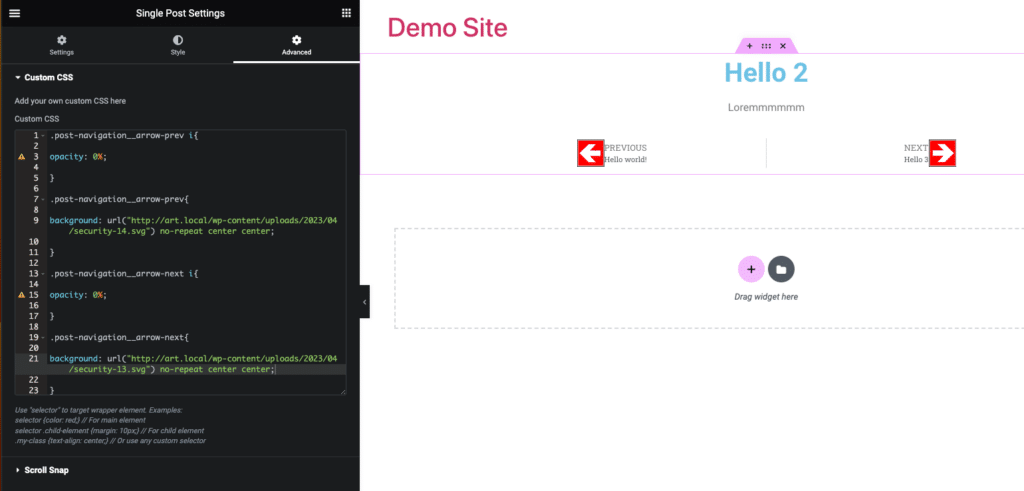
Open your Single Post template (or whatever page/section) with your Post Navigation widget. I find it best to open my Single Post template in a separate browser tab to make this step easier. You can add the code below to your page’s Custom CSS section by clicking the gear icon > advanced > Custom CSS.

The code below targets the previous (left) and next (right) arrows of the Post Navigation widget. You can copy and paste the code into your custom CSS section.
//Hides Previous (left) Arrow
.post-navigation__arrow-prev i{
opacity: 0%;
}
//Replaces Previous Arrow with SVG from media library
.post-navigation__arrow-prev{
background: url("[path to SVG]") no-repeat center center;
}
//Hides Next (right) Arrow
.post-navigation__arrow-next i{
opacity: 0%;
}
//Replaces Next Arrow with SVG from media library
.post-navigation__arrow-next{
background: url("[path to SVG]") no-repeat center center;
}
Add Navigation Icon URLs
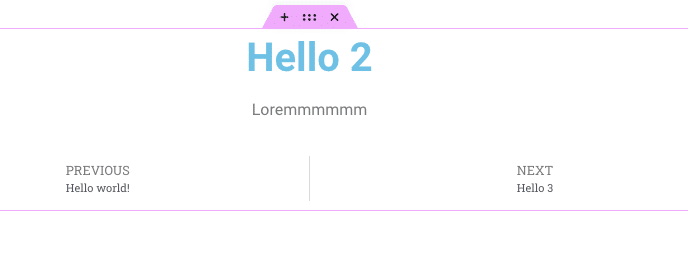
You’ll notice the arrows disappear, the next step is to replace [path to SVG] with the URL found in your media library for each icon.

Head back to the browser tab where you have your media library open. When you hover over an image click the “Copy URL” option.

Once you’ve pasted the URLs you should see your page updated with the new icons!

Even though there isn’t an option for this yet, it’s still possible to replace Elementor Post Navigation icons. With the CSS code provided in this blog post, the previous and next arrows of the Post Navigation widget can be replaced with an SVG of your choice. This quick and easy solution can help you personalize your website and create a more unique design.
